Design
5 minutes de lecture
Le 17/01/2024
Le Design System, qu’est-ce que c’est ? - Partie 1
Le rôle crucial d’un Design System dans la conception d’interfaces
Dans le monde du digital, le Design System émerge comme un véritable architecte de l'expérience utilisateur. Imaginez-le comme une boîte à outils qui transforme le processus de création d'interfaces utilisateur en une expérience aussi fluide que visuellement captivante. Un Design System peut être comparé à une collection de composants, d'éléments visuels et de principes qui peuvent être réutilisés dans le code. Ce kit adaptable et évolutif fournit un référentiel pour les designers et les développeurs. La création d'un Design System présente de nombreux avantages. Cette approche facilite le travail des équipes tout en réduisant la dette design et technique. Le résultat est donc un écosystème cohérent qui améliore l'expérience des utilisateurs.
Dans cet article, plongeons dans l'univers du Design System et découvrons comment cette approche est devenue un élément central et indispensable dans la mise en place d'une interface.

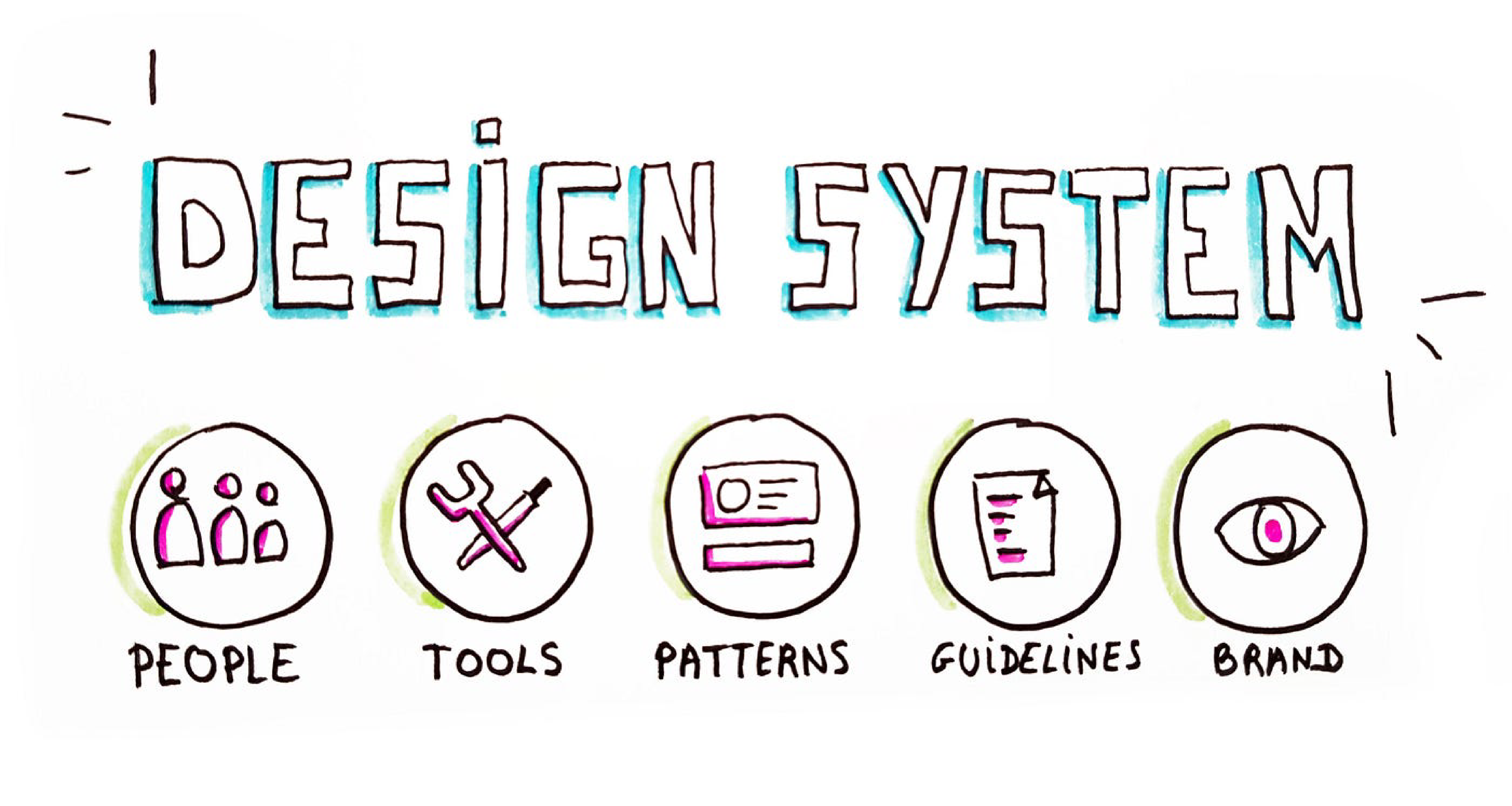
Les fondements du Design System pour une interface homogène
Le succès d'un design system repose sur des fondements solides, établissant les bases nécessaires à la cohérence et à la flexibilité de l'ensemble du système.
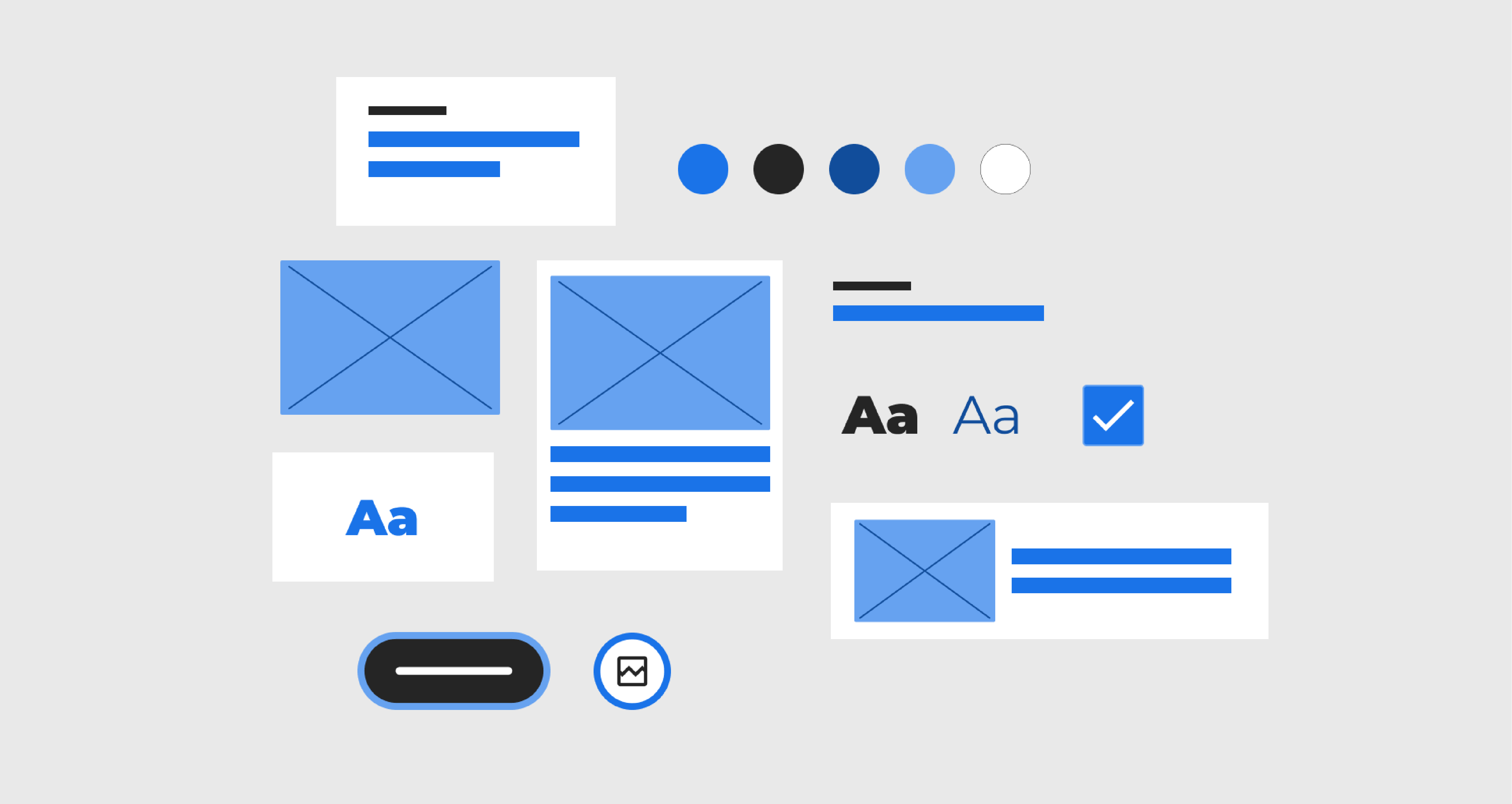
Composants de base
UI Kit
L’UI Kit sert de base à un système de conception, en rassemblant les composants de l'interface utilisateur tels que les boutons, les formulaires, les icônes, et bien plus encore. Ces éléments préconçus garantissent une apparence homogène dans l'ensemble de l'application, favorisant ainsi la cohérence visuelle.
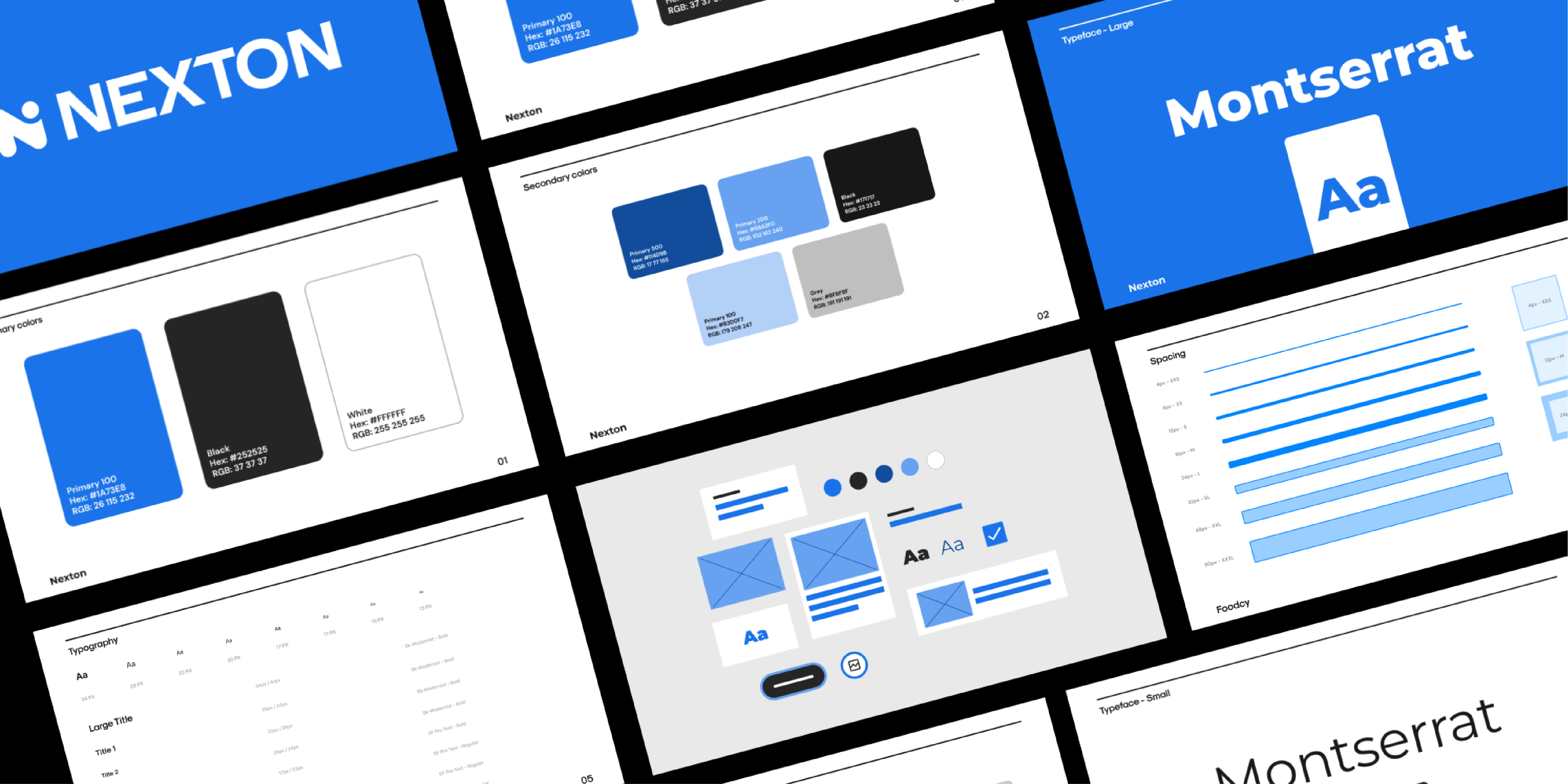
Typographie
La typographie englobe la sélection des polices et des styles de texte. Une lisibilité optimale et l'identité de la marque sont assurées par un choix judicieux des polices et des tailles. Une typographie cohérente joue un rôle important dans la création d'une expérience utilisateur harmonieuse.
Couleurs
La palette de couleurs contribue également à l'esthétique globale d'une interface utilisateur. Elle fournit une identité visuelle forte en attribuant des couleurs spécifiques à différents éléments, ce qui améliore à son tour la reconnaissance de la marque. La cohérence des couleurs est bénéfique à la fois pour l’accessibilité et pour l’expérience utilisateur.
Grille de mise en page
La grille de mise en page offre un cadre systématique pour la disposition des éléments sur une page. Elle établit la disposition du contenu, des images et des espaces, assurant ainsi une présentation visuellement équilibrée. Une grille bien conçue simplifie la création de pages, améliore la lisibilité et maintient la cohérence de la mise en page dans toute l’interface.
Iconographie
Les icônes jouent un rôle crucial dans l'interface utilisateur en fournissant des repères visuels rapides. Un design system intègre une bibliothèque d'icônes cohérentes, ce qui facilite leur utilisation dans l'ensemble de l’interface. L'iconographie contribue à une navigation intuitive et à une compréhension rapide des actions disponibles.
Les éléments de base décrits ci-dessus constituent le socle fondamental d'un système de conception, garantissant une approche systématique et harmonieuse de la conception et du développement d'une application Web. Ils fournissent les éléments nécessaires à la construction d'interfaces fonctionnelles et cohérentes, créant ainsi une expérience optimale pour l'utilisateur.

Avantages du Design System
Cohérence visuelle
L'utilisation de design tokens permet d'obtenir une cohérence visuelle. En établissant des directives précises pour les couleurs, la typographie et d'autres éléments visuels, le système de conception garantit une apparence cohérente dans l'ensemble de l'application. Cela améliore la reconnaissance de la marque et crée une expérience utilisateur transparente, où chaque interaction s'aligne sur un cadre visuel unifié.
Efficacité et gain de temps
Les design tokens réduisent considérablement le temps de développement. Lorsqu'une modification est apportée à un design token, cela influe systématiquement sur tous les composants qui l'utilisent, ce qui élimine le fait de devoir appliquer cette modification manuellement à tous les composants impactés. Tout cela permet d'augmenter la productivité et de réduire les erreurs comme des oublis sur certains composants.
Facilité de maintenance
Maintenir la cohérence visuelle dans une application en pleine croissance peut rapidement devenir un défi. Les design tokens simplifient cette tâche en centralisant la gestion des éléments visuels. Les mises à jour et les ajustements deviennent transparents, ce qui minimise le risque d'incohérence. Par conséquent, la facilité de maintenance devient un avantage crucial, libérant du temps pour l'innovation et l'amélioration continue de l'interface.
En résumé, les avantages du design system, alimenté par les design tokens, vont au-delà de l'esthétique. Ils créent une infrastructure robuste, garantissant une expérience utilisateur logique tout en optimisant les processus de développement et de maintenance. Dans la section suivante, explorons en détail le processus de création d'un design system, depuis la phase initiale jusqu'à son intégration dans le workflow des équipes.
Tom BERRUYER, UI Designer